DENVER BOTANIC GARDENS | STRATEGY, UX & WEB DESIGN
HELPING GROW THE GARDENS SPONSORS
The Denver Botanic Gardens is a non-profit that relies on sponsors to help fund new initiatives and exhibits at it's two locations. The Sponsorship page acts as a landing page from the main site, which allowed me to create a custom themed page that evoked the sense of an invitation to a speciality event, like the ones held at the Gardens on summer nights under the stars. Sponsors are able to filter Events & Exhibits they would like to sponsor and hold reservations that are sent to the Sales team at the Gardens for fulfillment.
A CUSTOMIZED CALENDAR FOR EASY VISITING
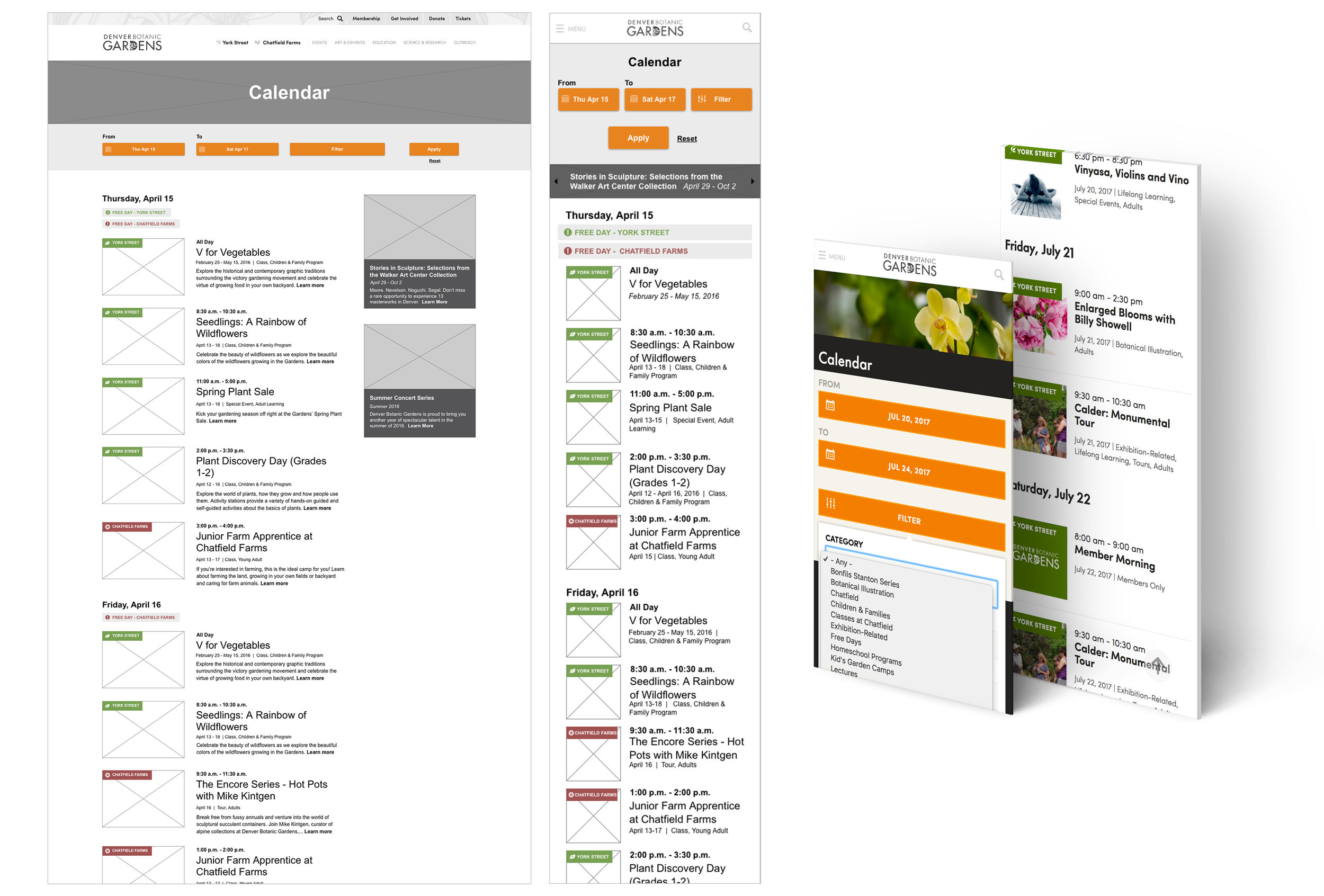
The Gardens needed a way for visitors to see what classes, events and on-going exhibits were taking place at the Gardens. After sorting through their categorization for classes, events and exhibits, I grouped and restructured filter categories into audience type, location, and interest to help visitors quickly narrow down relevant interests and allow for easier purchasing of classes.
Many classes span over multiple days or weeks, and these were accounted for by enabling tagging on the backend, that would automatically push reoccurring instances to the top of the queue. On-going and traveling exhibits were given "ad spots" in the right column, to push ticket sales and reservations.